When you are including a live chat solution on your website, this is in most cases a small, unremarkable box on the edge of the screen. For some websites a good solution, but the chatbox is capable of much more!
How to convert the little box with a few clicks into a interesting object with strong "call to action" impulse - that's the topic of this post!
A quick glance over the available options in VISITLEAD gives already a pretty good first impression on what is possible - and maybe even gives a first idea for your own website!
The Chatbox "standard"
Let's start with the classic, the default box. Plain, unpretentious - the little box on the border of the screen. The actual content of the website stays clearly focused and since the box is freely positionable no elements of the websites are overlapped. Even if the visitor does not use it at all, eventually it is still a good feeling to know that there is individual and personal help just a single click away.

This kind of chatbox fits especially the needs of Customer Service or Help Desk cases. Of course you can adopt the style of your chatbox to fit your website style.
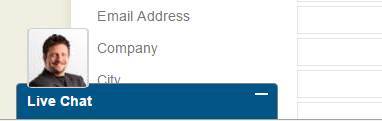
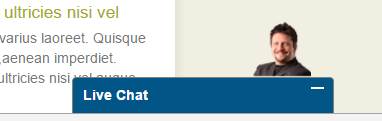
With the image of the connected employee
This kind of chatbox shows the visitor a picture of the employee who he is connected with.
Therefore, it is much more towards sales and the creation of relationships. The user-picture suggests authenticity and creates, especially when he visits more than just once a social connection. Try it for yourself! One live chat with - and one without user image - there is an remarkable difference!
Furthermore, your website also differentiates and suggests accessibility, real customer intimacy and good customer service!

Another advantage comes with the service of existing customers. You maintain customer contact almost by the way. The recognition binds and improves the relationship and might even replace (especially in connection with our voice and video chat) one or two "real" visits to a customer.
Create a personal relationship - and preserve it!
With Visitlead you can use this variant of the chatbox simply by choosing it as a trigger setting. There is also the option "without surrounding border" which is especially for images without a background a very appealing form of appearance.

In order to overlay the least amount of page content, Visitlead automatically detects the optimal position for the user image automatically.
Altogether a very recommended chatbox type, and a very intuitive chatbox which is usable for every sector whith a high acceptancy from visitors.
Chatbox with additional image - the eyecatcher
With the so called "attention grabber" (or greeter, eyecatcher, ...) your can enhance the appearance of your chatbox with an additional image. This is particularly interesting if you want to direct the visitors attention towards the live chat offer and motivate him to start a chat.
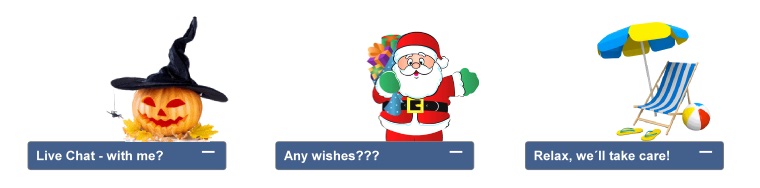
The eyecatcher will be placed above, below or next to the chatbox, depending on it's positioning. Visitlead offers a bunch of default settings, here some examples and ideas:
Seasonal eyecatchers

Themed eyecatchers

General solutions

You can also use your own ones, simply by creating a PNG image with transparent background and then uploading it into Visitlead in the trigger mask (Trigger > Actions > Chatbox > Minimized appearence).
You can create an individual eyecatcher for every target group and every demand!
Custom Chatbox
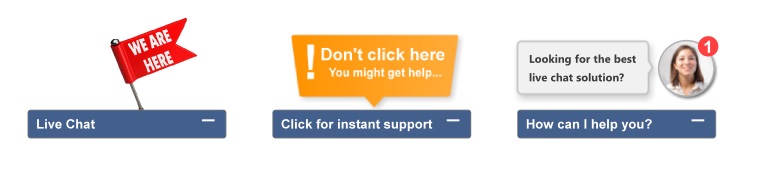
But you can even go one step further. With the custom chatbox you can replace our complete chatbox with any image. Thus, there are no limits for creativity and possibilities.
Some examples

With the custom chatbox you can turn the default box into image with fits 100% into your corporate identity, with a distinctive style!
All you have to do is create a image (also with company logo, icons, product images, ...) and upload it in the trigger mask!
HTML Chatbox - with our API
If you are willing to work with HTML, you can also use the commands data-vl-online and data-vl-offline from our API. Two simple, yet powerful features, which shows or hides any HTML elements, depending if a user is online or not.
It's really simple to set up: Just add the additional parameter into the respective html element and you are ready to go!
Example for "at least one employee is online and ready for chat": data-vl-online
<span data-vl-online>We are online!</span>
Example for "currently no one is available for chat": data-vl-offline
<span data-vl-offline>We are currently not online</span>
This would be a text which is part of the normal page - and depending if a user is online or not one the other text is visible. Of course this is not limited to text or span elements, you can use any HTML element or even images.
If the visitor clicks on the "online" element, Visitlead opens the usual chatbox, if no one is online Visitlead executes the set offline action - for example the offline form.
Another short example with HTML and CSS for a fix placed element...
<style>
#myOnlineState {
position: fixed;
top: 30px;
right: 30px;
display: none;
}
</style>
<div id="myOnlineState" data-vl-online>
....
</div>
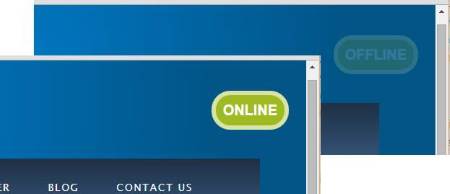
The result would be a fix positioned element on your site, which could look like this. One example for 'online' and for 'offline'.

There are almost no limits, everything you can create with HTML and CSS can be realized and used. Our API can be used with every license and without additional cost or limits. Check it out!
Different devices?

With all those possibilities you easily can loose the overview - for example: does this also work on smartphone or tablet?
And especially in this scenario there is a high risk that the chatbox could overlay more of the website than intended.
The solution for this issue is in the trigger mask as well. Simply create a new trigger with individual chatbox for mobile users.
So you can place a new, completely different chatbox like we did here, in the bottom corner of the screenshot. Clearly visible and easy to reach, yet not interfering with the other contents.
Summary
The chatbox is an essential factor of success, and a primary 'call to action' impuls for visitors. The styling of the chatbox is completely customizable and also perfectly usable for mobile devices. Start now, with the optimal chatbox release for your business website. Try now for free!